Comment ajouter le fond de carte de la carte communautaire du Canada dans Leaflet
La carte communautaire du Canada est un fond de carte de tuiles vectorielles qui est fréquemment mis à jour et qui est élaboré à partir de données officielles provenant des communautés canadiennes. Les fonds de carte gratuits sont largement utilisés dans ArcGIS Pro, ArcGIS Online et ArcGIS Enterprise, mais saviez-vous qu’il est également possible d’utiliser les fonds de carte de la carte communautaire du Canada dans Leaflet? Suivez ce guide pour apprendre à le faire!
Si vous avez participé au développement d’un SIG web, vous avez probablement entendu parler de Leaflet. Leaflet est une bibliothèque JavaScript à code source ouvert utilisée pour créer des cartes web. Le fondement de toute carte web est un fond de carte qui contextualise l’emplacement des données, et il est important que ce fond de carte soit à jour et précis. Les fonds de carte de la carte communautaire du Canada fournissent des informations fiables et officielles et peuvent être ajoutés aux cartes web de Leaflet en suivant les étapes ci-dessous. Des échantillons interactifs serviront de références tout au long de ce tutoriel. Ils sont accessibles dans les liens CodePen ci-dessous pour vos propres tests!
- Exemple élémentaire du fond de carte de la carte communautaire du Canada dans Leaflet
- Ajouter des couches et des commandes supplémentaires à l’exemple ci-dessus
Exigences
- Expérience de débutant en HTML, JavaScript et Leaflet, ou intérêt marqué pour l’apprentissage!
- Si vous ne connaissez pas Esri Leaflet, une documentation détaillée est offerte ici.
- (Facultatif) Un compte ArcGIS Developer ou ArcGIS Online avec une clé API. Ceci est recommandé pour accéder à d’autres fonctionnalités utiles d’Esri Leaflet. Pour obtenir votre clé API gratuite, suivez les étapes ici.
Lancement de Leaflet et d’autres plugiciels
Pour suivre ce tutoriel, ouvrez le premier exemple de code sur CodePen.
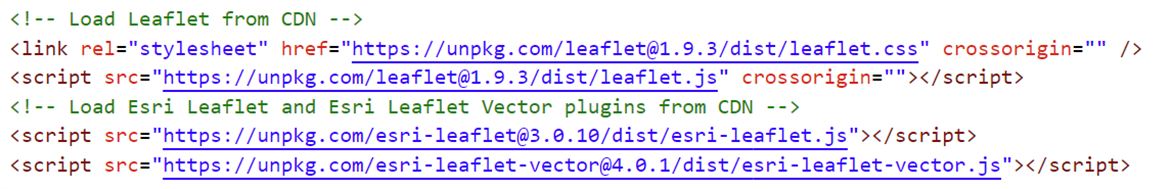
L’en-tête HTML contient les références aux bibliothèques requises, à savoir Leaflet, Esri Leaflet et Esri Leaflet Vector. Esri Leaflet est un plugiciel à code source ouvert pour Leaflet qui vous permet de créer facilement des couches à partir des services web ArcGIS Online ou ArcGIS Enterprise. Esri Leaflet Vector ajoute à la fonctionnalité d’Esri Leaflet l’accès à des couches de tuiles vectorielles à partir d’ArcGIS Online.

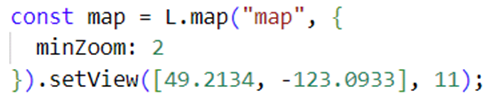
Dans le corps du code HTML, la carte Leaflet est affichée dans l’élément div #map à l’aide de la fonction L.map. Certains paramètres de base sont inclus, comme l’étendue initiale de la vue et le niveau de zoom.

Comprendre les fonds de carte vectoriels multicouches
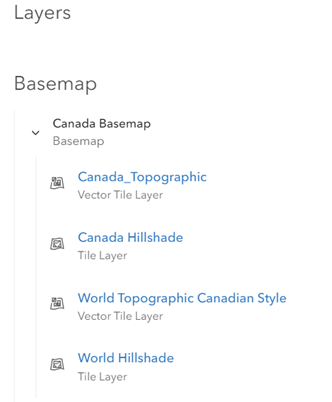
Avant d’ajouter le fond de carte topographique du Canada à la carte Leaflet, examinons d’abord la conception en couches de ce fond de carte. Dans la Galerie de styles de la carte communautaire du Canada, ouvrez la section « Topographic/Topographie ».
Le fond de carte topographique du Canada se compose de quatre couches différentes (comme vous pouvez le voir en faisant défiler l’écran jusqu’à la liste de couches). Il s’agit d’une conception courante pour les fonds de carte où plusieurs sources d’informations topographiques sont combinées en un fond de carte unifiée. Cela peut s’avérer particulièrement utile lorsqu’un fond de carte existe déjà et que vous souhaitez y ajouter des informations, comme c’est le cas pour la carte topographique canadienne, qui ajoute des détails aux fonds de carte World Topographic (topographie du monde) et Hillshade (ombrage) existants. Chaque fond de carte de la carte communautaire du Canada suit ce modèle.

Ordonnancement des couches et volets de la carte Leaflet
Pour afficher correctement le fond de carte topographique du Canada, ces quatre couches doivent apparaître dans le bon ordre.
Si vous êtes familier avec Esri Leaflet Vector, vous pourriez envisager d’utiliser la classe de couches du fond de carte vectoriel. Cependant, la couche du fond de carte vectoriel a été conçue pour fonctionner avec des fonds de carte à une seule couche, mais les fonds de carte à plusieurs couches peuvent afficher leurs couches dans le mauvais ordre, comme c’est le cas pour le fond de carte topographique canadien. Comment régler ce problème?
Avant de résoudre ce problème, nous devons d’abord comprendre comment fonctionnent les volets de la carte Leaflet. Dans Leaflet, les volets de carte sont utilisés pour regrouper les couches et les empiler dans un certain ordre (à l’aide de la propriété zIndex de CSS). Leaflet possède des volets intégrés avec un ordre prédéfini, mais les développeurs ont également la possibilité de créer leurs propres volets avec un ordre personnalisé.
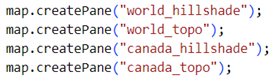
Au lieu d’utiliser la couche de fond de carte vectoriel, le fond de carte topographique canadien nécessite des volets cartographiques personnalisés pour l’ordonnancement des couches.

Bien que l’ordre de ce code semble inversé, JavaScript s’exécute de haut en bas.
Ajout des couches de fond de carte
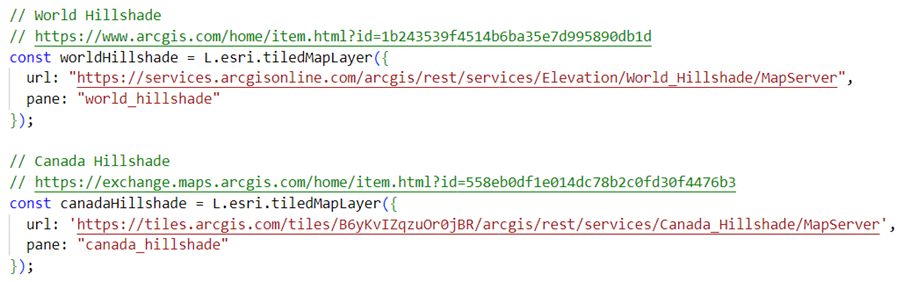
Maintenant que nous contrôlons correctement l’ordre de nos couches avec les volets personnalisés, les couches topographiques canadiennes peuvent être initialisées en commençant par les ombrages. Dans le code ci-dessous, la classe L.esri.tiledMapLayer est utilisée pour appeler les URL des services d’ombrage World Hillshade et Canada Hillshade.
Dans les paramètres, ces couches sont affectées à leurs volets cartographiques d’ombrage respectifs.

Les couches d’ombrage doivent être appelées avec la classe tiledMapLayer et affectées à des volets de carte distincts.
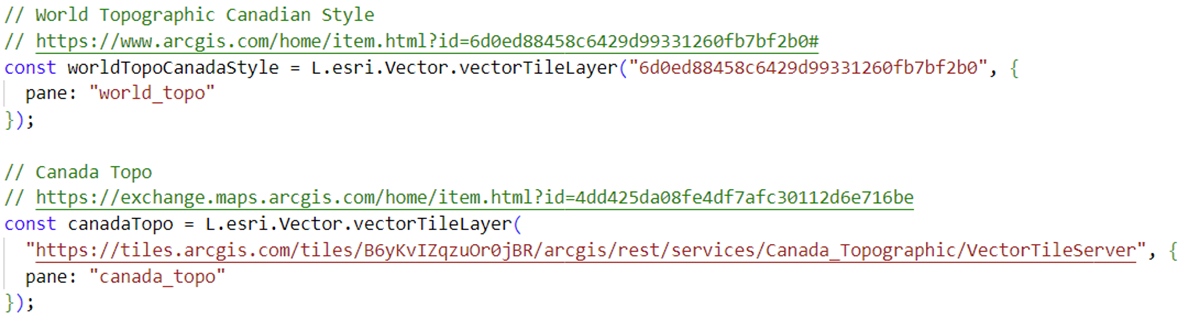
Ensuite, la classe L.esri.vectorTileLayer accède aux couches World Topographic Canadian Style (carte topographique du monde – style canadien) et Canadian Topographic (fond de carte topographique du Canada) et les affecte aux volets correspondants de la carte. Notez la différence de syntaxe entre tiledMapLayer et vectorTileLayer.

Pour la couche World Topographic Canadian Style, remarquez que nous faisons référence à l’identifiant de l’élément ArcGIS Online plutôt qu’à l’adresse URL du service de tuiles vectorielles. Pour utiliser le style personnalisé d’une couche de tuiles vectorielles, vous devez faire référence à l’identifiant de l’élément, sinon Leaflet utilisera le style de la couche de tuiles vectorielles d’origine. La couche World Topographic Canadian Style est un style personnalisé du fond de carte World Topographic.
Apprenez-en davantage sur la création de styles personnalisés à l’aide de Vector Tile Style Editor dans ce billet de blogue, et faites votre essai ici.
Création d’un fond de carte à partir des couches
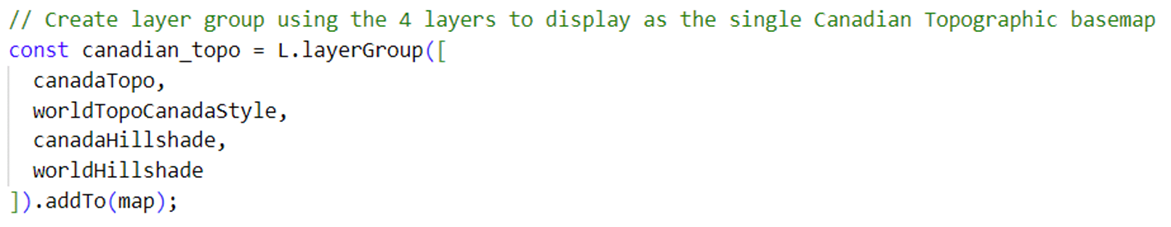
Si les tuiles vectorielles et les ombrages ne sont pas regroupés, Leaflet les interprétera comme des couches distinctes plutôt que comme un seul fond de carte. Nous pouvons regrouper les couches à l’aide de L.layerGroup.

Le fond de carte topographique du Canada s’affiche désormais sur la carte web Leaflet! Pour ajouter d’autres couches à la carte Leaflet, ces couches doivent être affectées à un nouveau volet de la carte afin de rester au-dessus du fond de carte. À la ligne 70 de l’exemple, un nouveau volet « overlay_layers » est créé, et une couche d’entités (pour les limites administratives du Grand Vancouver) est affectée au volet.
Si vous le souhaitez, vous pouvez passer à la section suivante pour apprendre comment ajouter les fonds de carte de la carte communautaire du Canada aux commandes de couches de Leaflet.
(Facultatif) Ajouter le fond de carte aux commandes de couches de Leaflet
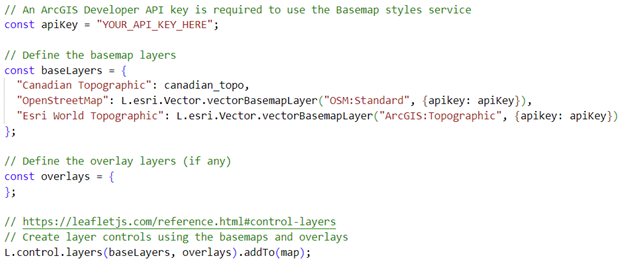
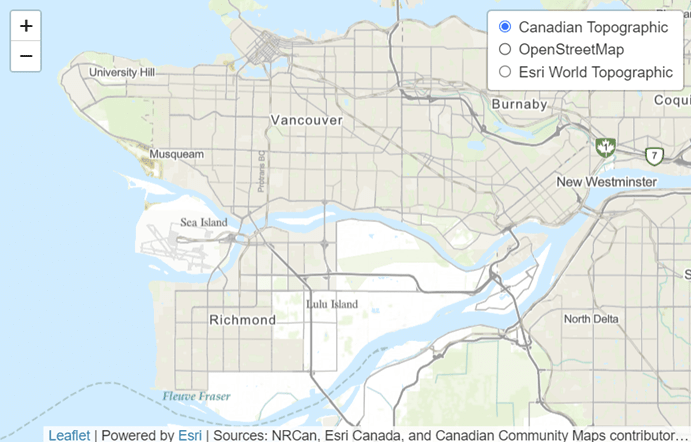
Comme nous l’avons mentionné plus haut, il se peut que vous souhaitiez disposer d’autres options de fonds de carte en plus de la carte topographique du Canada. Par exemple, nous pouvons ajouter les fonds de carte Esri World Topographic et OpenStreetMap en tant qu’options supplémentaires. L’exemple de code de cette section se trouve dans le deuxième CodePen et se réfère aux lignes 51 à 90 du code JavaScript.
Pour profiter pleinement de cette section, vous aurez besoin d’une clé API pour accéder au service de style de fond de carte vectoriel. Consultez cette documentation pour savoir comment obtenir votre clé API. Une fois que vous disposez d’une clé API, modifiez le code JavaScript pour (1) remplacer la chaîne de la ligne 5 par votre clé et (2) décommenter les lignes 62 à 67.

Les commandes des couches Leaflet apparaîtront désormais sur votre carte web avec les différentes options de fond de carte!

Ce billet a été écrit en anglais par Mark Warren et peut être consulté ici.